Категории Bootstrap
Комментарии
-
Быстро, просто, легко - Eleano...
SLAED CMS Pro потребляет на сколько мне известно 1... -
Уроки 3D-Max: Объекты на белом...
Здравствуйте, у меня такая же проблема - как тольк... -
Установка ionCube на локальный...
спасибо, добрый человек:))) -
GK Steak House - ресторанный ш...
Если у вас joomla 2.5 то необходимо обновить recap... -
JomSocial 2.2.4 RUS
Как устанавливать то? нет установочного файл
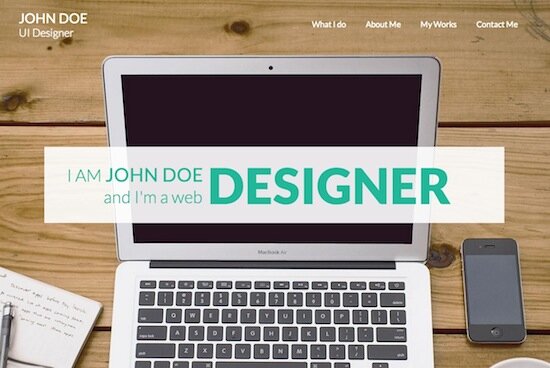
| DesignR - профессиональный шаблон для портфолио |
|
Очень качественный и профессиональный шаблон одностраничник для создания сайта портфолио. Шаблон выполнен на чистом HTML с поддержкой Bootstrap 3.0.0. Стильный внешний вид, эффекты анимации, скроллинг страницы - все это в одном шаблоне под названием DesignR. Благодаря динамичным скриптам, в шаблоне очень хорошо отображаются графики, изображения, уровень подготовленности и пр. Идеально подойдет для страницы портфолио и очень хорошо демонстрирует возможности например дизайнера или программиста.
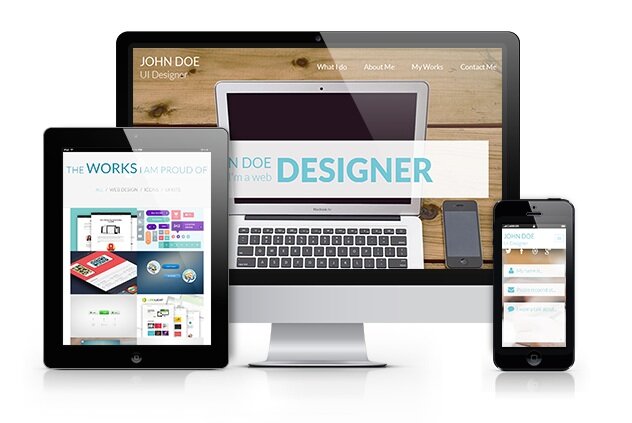
DesignR - адаптивный дизайн макета с поддержкой популярных устройств. Шаблон отлично работает на многих мобильных устройствах т.к. имеет адаптивный дизайн макета, поэтому можете не беспокоится о том как будет работать сайт на различных платформах. Характеристики шаблона DesignR:
Шаблон DesignR легко можно мигрировать на любую CMS, например блоговый движок WordPress. Или можно просто использовать как одностраничник, достаточно просто заменить существующую информацию на свою, через любой редактор кода.
Понравился материал? Пригодилась информация? Плюсани в социалки!
Теги:
|
| Похожие новости | |


В шаблоне просто присутствуют оформленные поля с проверкой ввода на Ajax. Для отправки писем нужно просто к форме "подцепить" PHP-скрипт отправки писем (там всего вписать нужно несколько строк кода). Сам скрипт найдете на просторах интернета, погуглите по запросу "php форма обратной связи". Там уже на свое усмотрение ставьте который вам подойдет больше всего. Их просто сотни тысяч и каждый отличается по функциональност и (загрузка файлов с их отправкой, отправка копии письма и пр.).
RSS лента комментариев этой записи